iFrame
Learn how to use the PayConex secure iFrame.
The purpose of the Payment iFrame is to allow a merchant to embed an iFrame on their checkout page that will encrypt the payment data entered by the users and return an encrypted token (eToken) to the merchant. The merchant can then pass that eToken from their webpage to their web server and process payments through Bluefin's API using that eToken. The Payment iFrame and the accompanying client library allow the merchant to perform PCI compliant card or check transactions while affording greater programmatic control over the look and feel of the embedded input form.
PCI Scope
The Payment iFrame reduces PCI scope for the merchant by enabling them to outsource the capture of sensitive credit and debit card or check payment data to Bluefin. We control the capture of the data, send it to our server for encryption, and release an eToken to the merchant which they can use with Bluefin's API for further payment processing (SALE, AUTH, STORE in the case of credit card transactions, and SALE, STORE for check transactions). With our solution, the merchant never handles card or check payment data directly; instead, they deal with eTokens and a number of JavaScript APIs.
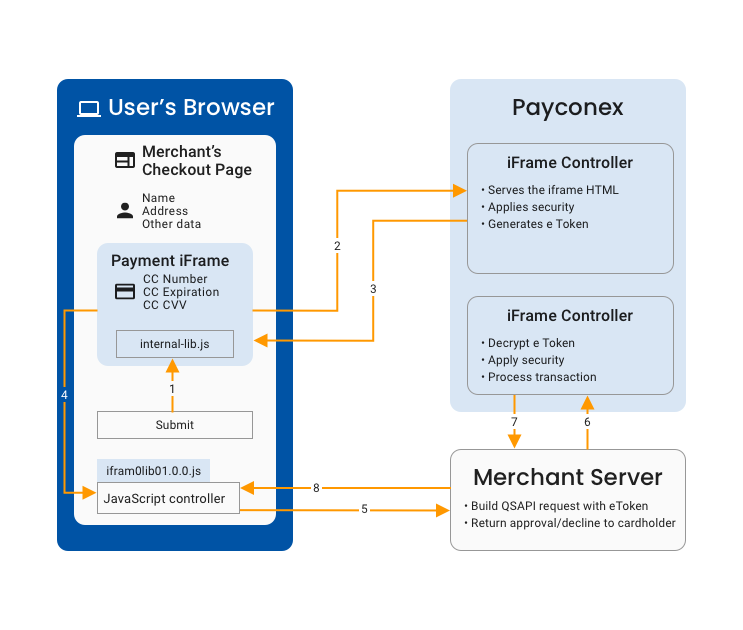
The Payment iFrame Flow

This diagram outlines the typical flow of a Payment iFrame transaction.
Environments Impacted by PCI Scope
The figure above outlines the typical flow of a Payment iFrame transaction. The colors represent the different environments impacted by PCI scope:
- The iFrame Controller environment deals directly with the card or check data and is exclusively controlled by Bluefin.
- The Merchant Server handles eTokens and non-sensitive card data including the expiration date as well as the first one digit and last four digits of the card number. This environment is controlled by the merchant.
- The User's Browser is the end users' environment which is out of the control of both the merchant and Bluefin.
Typical Flow
A typical transaction will include the following steps:
- Cardholder enters the card or check data in the iFrame and pushes the ‘Submit’ button on eCommerce site, the button calls the Payment iFrame's encrypt() function from the JavaScript library. The JavaScript library then passes a command to the iFrame to encrypt the card or check data.
- The iFrame performs client-side validation, if the data is valid then it performs an AJAX call to the Bluefin server with the card or check data.
- The Bluefin server then performs additional security checks. If the checks pass, the server encrypts the card or check data and generates an eToken. Finally, it returns the eToken to the iFrame page.
- The iFrame then passes the eToken to the parent page. On the parent page, the merchant’s JavaScript Controller receives the eToken through a callback function (attached to the encrypt function earlier).
- The merchant’s controller passes the eToken along with other data to the merchant’s server.
- The merchant’s server performs an authenticated QSAPI call to the Bluefin server with the eToken and any other transaction-relevant data. The Bluefin server validates the eToken and processes the transaction based on the content of the eToken.
- The Bluefin server then sends the transaction approval/decline response to the merchant's server.
- The merchant’s server then passes the response back to the JavaScript controller on their checkout page to finalize the process.
Requirements
The Payment iFrame comes with its own javascript library and will work without any other javascript library. This allows the Payment iFrame to be compatible with any other javascript library on the merchant's website.
There is one exception to the previous statement which is the matchLabelStyle & matchInputStyle feature that depends on jQuery. This feature is optional but if used, the merchant's website must include the jQuery library. This can be any version of jQuery but must use the standard $ object for jQuery. If the feature is not used, it eliminates the need for JQuery.
The Payment iFrame requires a browser that supports it. Compatible browsers include the following:
- Internet Explorer 8+
- Edge 13+
- Firefox 46+
- Chrome 29+
- Safari 9.1+
- Opera 38+
The merchant's system must process the captured payment data before the resulting eToken expires, which has a lifetime of a few minutes. In most cases this is not an issue as the payment data is usually captured once the payment is ready to be processed, but if a significant delay is required between the capture of the payment data and the actual payment, the merchant should consider processing an authorization on the card at the time the data is captured and later process the payment based on the authorization rather than the eToken returned by the Payment iFrame.
PayConex Setup
The following setting must be configured when integrating with the Bluefin Payment iFrame.
Account Id
When the iFrame is loaded, the merchant's account ID (embedded in src URL) is used to lookup the whitelist of domains. If an incorrect ID is used, the iFrame will not load. The same account ID is embedded into the eToken data before encryption. QSAPI will reject transaction requests if the account_id in the request does not match the value embedded in the eToken. This means that eTokens are locked to a merchant account and also means that they cannot be used without the matching api_accesskey on QSAPI.
Domain Whitelist
A whitelist of allowed domains is maintained in the merchant's PayConex Settings page.
The list is consulted before the iFrame is loaded and when AJAX requests are received from the iFrame.
Before a merchant can use the iFrame, they have to add their domain to the IFRAME OPTIONS section on their Settings page https://secure.payconex.net/admin-site.php. The input supports a comma-separated list of domains, subdomains, and wildcard subdomains. Entries must exclude the protocol.
google.com, bluefin.com, www.bluefin.com, *.example.com
If the iFrame is loaded from a domain not included in this list then a security error message is presented.
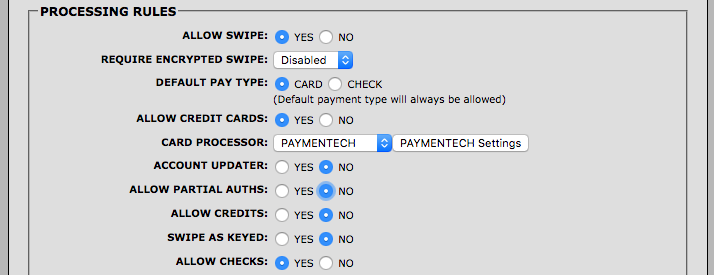
Allow Checks/Allow Cards
Depending on which type of iFrame is being rendered (card or check), the iFrame determines if the account settings allow for this particular transaction to take place on that specified account. The account settings in question need to have that payment method enabled to allow the appropriate iFrame to render.
These options are set on the account settings page in Payconex.

iFrame User Interface Configuration
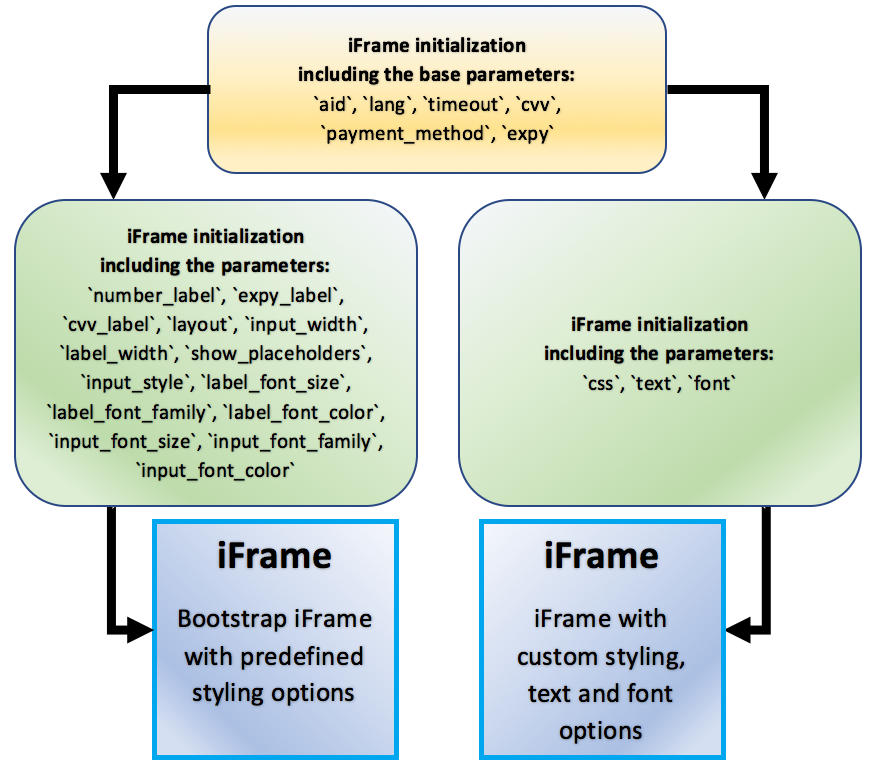
The Payment iFrame supports two ways of controlling its look and feel. A Preset UI option, which allows the developer to select from a number of preset layouts, styles, and languages; and, a Custom Style UI option, which allows the developer to specify CSS and text to pass into the iFrame. The Preset UI option is great for developers who want to know that their iFrame will look the same across different browsers. The Custom Style UI is designed for developers who want more control over the iFrame's look and feel.
With the Preset UI, a bootstrap styled iFrame will appear. The appearance of this iFrame can be varied using the following parameters: expy, number_label, expy_label, cvv_label, layout, input_width, label_width, show_placeholders, input_style, label_font_size, label_font_family, label_font_color, input_font_size, input_font_family, input_font_color.
However, the use of three other parameters - css , text , font - switches the iFrame to the Custom Style UI. It can be styled exactly as the form it is being embedded into, the text can be customized to the developer's wishes, and custom fonts can be included in the styling options. Directions and examples on how to implement the iFrame parameters are listed in subsequent sections of this document.

iFrame Security Considerations
The following security measures and restrictions must be taken into consideration when integrating with Bluefin's Payment iFrame.
Environment
An eToken from one Bluefin environment cannot be used in another; if a crossover is attempted the QSAPI request will fail. In Bluefin, certification (http://cert.payconex.net) and production (http://secure.payconex.net) are the considered different environments.
Time to live
All eTokens have an embedded timestamp; this timestamp is used to restrict their lifespan to 5 minutes on QSAPI. If a transaction is attempted with an eToken that is older than 5 minutes it will be rejected.
iFrame Timeout
As the Payment iFrame contains sensitive payment data it is treated with higher security standards. Part of that increased security includes a process whereby the HTML page will timeout after 10 minutes of inactivity. This feature protects end users who enter their payment data on an open page and then walk away leaving their computer unattended without submitting the page. By automatically redirecting the iFrame we protect their payment data from other users on the same computer.
If a user enters data on the form or if the submit, clear, or setMasked functions are called in the API, the timeout is extended another 10 minutes. The default timeout can be overridden with a startup parameter; values between 1 and 60 minutes are allowed.
Updated almost 2 years ago
Now that you've gotten an overview of what the iFrame can do, feel free to start getting setup using our implementation guides.
