iFrame Configuration
Basic setup of the PayConex iFrame element.
The Payment iFrame can be used either with an HTML iFrame tag or by using the PaymentiFrame javascript library that will create the iFrame HTML tag dynamically at runtime.
The parameters outlined in this section will apply to both methods of using the Payment iFrame. Depending on the method used the parameters will either be sent in the src url setting of the HTML iFrame element or as a value or the setting object used in the constructor of the PaymentiFrame object.
The names of these parameters may vary between the two methods of using the Payment iFrame. The javascript corresponding name will be indicated in parenthesis next to the URL parameter name.
Note
The URL parameters are used to control the look and feel of the iFrame as well as to configure some functionality.
Startup Parameters
The following table outlines the parameters, the allowed values, and the default values from a high level.
Multi-word parameter names may differ depending on the contexts where they are used. In an HTTP request, those parameter names use an underscore_lowercase syntax whereas when used from javascript they mostly use their camelCase equivalent. Those parameters are marked in the table below with the camelCase name in parentheses below the parameter name.
If the underscore_lowercase variant of those parameters is used in the constructor of the PaymentiFrame() javascript object, these will still work as they will be converted to their camelCase equivalent, however, it is recommended that you use the camelCase variant when creating an instance of the PaymentiFrame().
| Parameter name (js equivalent) | Description | Options | Default |
|---|---|---|---|
| aid (js. account) | Sets the merchant account number. This value is locked into the eToken and only that account can use the eToken with the payment API. | ||
| cvv | Sets if CVV data must be gathered, may be gathered, or if the input field should be displayed at all. see below | required, optional, omit | required |
| lang | Sets the language to use on the input labels and the placeholders. | en, es, de, it, fr | en |
| timeout | Sets the duration of the timeout period. If the Payment iFrame is idle for longer than this period then it redirects to a timeout page. User activity on the iFrame extends the timeout by the period defined. The unit is minutes. | {1-60} | 10 |
| payment_method | Determines the type of transaction that is intended to be performed so that the iFrame can render the correct controls required. Credit Card or ACH/Check values are specified here, defaulting to credit card if the parameter is omitted or left blank | cc,ach | cc |
| expy | Sets the type of HTML element to use when gathering the expiry date information. | single_input, double_input, single_dropdown, double_dropdown see below | single_input |
| number_label* (js. numberLabel) | Optional parameter that overrides the default text for the card number input field. See table below for a dictionary of allowed values. | {1-3} see below | |
| expy_label* (js. expyLabel) | Optional parameter that overrides the default text for the expiration date input field. See table below for a dictionary of allowed values. | {1-3} see below | |
| cvv_label* (js. cvvLabel) | Optional parameter that overrides the default text for the CVV2 input field. See table below for a dictionary of allowed values. | {1-13} see below | |
| layout* | Sets the general layout for the iFrame. Options include single input box, two input boxes (one for the month and the other for the year), single dropdown and double dropdown. | layout_1 or 1, layout_2 or 2, layout_3 or 3, layout_4 or 4 see below | layout_1 or 1 |
| input_width* (js. inputWidth) | Sets the width of the input boxes for layout_1 and layout_4. Dimensions can be set in pixels, ems or percentages. | {0-1000}px, {0-100}%, {0-100}em | 29% |
| label_width* (js. labelWidth) | Sets the width of the text labels for layout_1 and layout_4. Dimensions can be set in pixels, ems or percentages. | {0-1000}px, {0-100}%, {0-100}em | 70% |
| show_placeholders* (js. showPlaceholders) | Sets if placeholders should be displayed in the input boxes or not. Note this parameter is overridden by the text parameter should that or css,font parameters be used. Controlling the display of placeholders will then fall to the values that are specified in the text parameter. Specifying some text assigns some text; leaving the text value of an input blank will result in no placeholder being rendered; and, not specifying a value for an input box placeholder will result in the default language value being used. | true, false | true |
| input_style* (js. inputStyle) | Sets the look & feel for the input boxes. | input_style_{1-4} or {1-4} see below | input_style_1 or 1 |
| label_font_size* (js. labelFontSize) | Sets the look & feel for font size on the label text. | font_size_{8-34} or {8-34} see below | |
| label_font_family* (js. labelFontFamily) | Sets the look & feel for font family on the label text. | font_family_{1-20} or {1-20} see below | |
| label_font_color* (js. labelFontColor) | Sets color for the iFrame text on the label text. | Hex color | #000000 |
| input_font_size* (js. inputFontSize) | Sets the look & feel for font size on the input/select elements. | font_size_{8-34} or {8-34} see below | |
| input_font_family* (js. inputFontFamily) | Sets the look & feel for font family on the input/select elements. | font_family_{1-20} or {1-20} see below | |
| input_font_color* (js. inputFontColor) | Sets color for the iFrame text on the input/select elements. | Hex color | #000000 |
| css ** | Custom styles are permitted to affect the controls of the iFrame - a pre-determined list of css styles can affect the rendered control classes and IDs. | outlined here | |
| font ** | Custom fonts can be referenced and incorporated into the iFrame's custom css. | outlined here | |
| text ** | Custom text can be used for controls such as the input textbox's placeholders and their accompanying labels. | outlined here |
Parameters marked * are overridden by parameters marked ** - when using any of the ** parameters, the * parameters will not affect the resultant iFrame.
Also, note that the parameters marked ** are meant to be used via the javascript settings. These can also be used via the URL after base64 encoding of their value, but this is not recommended.
HTML Examples
<div id="iframe_container"></div>
<script type="text/javascript">
new PaymentiFrame({
create: true,
iframeId: "payment_iframe",
settings: {
account : "XXXXXXXXXXXX",
parentId : "iframe_container",
//devServer : "https://cert.payconex.net", // uncomment in dev
cvv : "optional",
timeout : 15,
expy : "double_dropdown",
numberLabel : 2,
expyLabel : 2,
cvvLabel : 11,
layout : 'layout_3',
inputWidth : '20em',
inputStyle : 3,
labelFontSize : 'font_size_14',
labelFontFamily : 'font_family_11',
labelFontColor : '#abcd12',
inputFontSize : 'font_size_10',
inputFontFamily : 'font_family_12',
inputFontColor : '#cc6633',
},
});
</script>
<iframe
id="payment_iframe"
src="https://cert.payconex.net/iframe?aid=XXXXXXXXXXXX&cvv=optional&timeout=15&expy=double_dropdown&number_label=2&expy_label=2&cvv_label=11&layout=layout_3&input_width=20em&input_style=3&label_font_size=font_size_14&label_font_family=font_family_11&label_font_color=%23abcd12&input_font_size=font_size_10&input_font_family=font_family_12&input_font_color=%23cc6633">
</iframe>
<script type="text/javascript">
var paymentiFrame = new PaymentiFrame({
create : false,
iframeId : "payment_iframe",
});
</script>
Basic Customization Settings
Language Options lang
lang| Option | Description |
|---|---|
| en | English |
| es | Spanish |
| de | German |
| it | Italian |
| fr | French |
Card Number Label Override Options number_label
number_label| Option | Description |
|---|---|
| 1 | Expiration |
| 2 | EXPY |
| 3 | Expiry |
Expiry Input Options expy
expy| Option | Description | Sample |
|---|---|---|
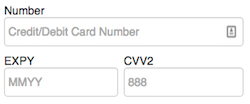
| single_input | Single input box to capture expiry date in format MMYY, e.g., 0419 |  |
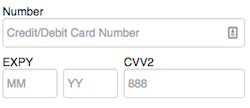
| double_input | Double input boxes to capture expiry dates. One for month and another for year. |  |
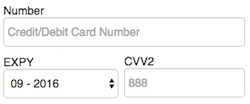
| single_dropdown | Single dropdown to capture expiry date. The format is MM - YYYY, e.g., 05 - 2019 |  |
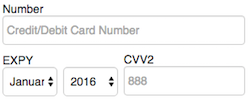
| double_dropdown | Double dropdowns to capture expiry dates. One for month and another for year. |  |
CVV Options cvv
cvv| Option | Description |
|---|---|
| required | The CVV input is displayed and the end user has to enter CVV data or a validation error is returned. |
| optional | The CVV input is displayed; however, the end user does not have to enter CVV data. If the input is blank a validation error is not returned. |
| omit | The CVV input is not displayed. |
CVV2 Label Override Options cvv_label
cvv_label| Option | Description |
|---|---|
| 1 | Card Security Code |
| 2 | Card Verification Value |
| 3 | Card Validation Number |
| 4 | Card Verification Data |
| 5 | Card Validation Code |
| 6 | Unique Card Code |
| 7 | Card Identification Number |
| 8 | CSC |
| 9 | CVV |
| 10 | CVN2 |
| 11 | CVD |
| 12 | CVC2 |
| 13 | CID |
Layout Options layout
layout| Option | Shorthand | Description | Sample |
|---|---|---|---|
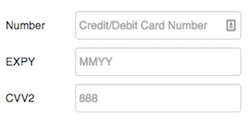
| layout_1 | 1 | The text labels and input boxes are inline, with the text left aligned. Use the input_width and the label_width options to override the default layout. |  |
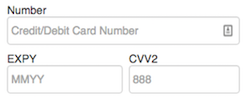
| layout_2 | 2 | The text label and input box for the card number are full width. The expiry and CVV are split into two columns underneath the card number input. |  |
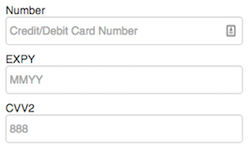
| layout_3 | 3 | The text labels and input boxes are the full width of the iFrame and each is started on a new line. |  |
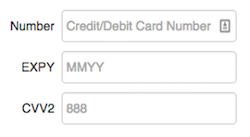
| layout_4 | 4 | The text labels and input boxes are inline, with the text right aligned. Use the input_width and the label_width options to override the default layout. |  |
Input box style Options input_style
input_style| Option | Shorthand | Description |
|---|---|---|
| input_style_1 | 1 | Large input boxes with rounded corners. Height is 2.6 times the height of font size. This is the default option. |
| input_style_2 | 2 | Large input boxes with square corners. Height is 2.6 times the height of font size. |
| input_style_3 | 3 | Small input boxes with rounded corners. Height is 1.6 times the height of font size. |
| input_style_4 | 4 | Large input boxes with square corners. Height is 1.6 times the height of font size. |
Font Size Options label_font_size and input_font_size
label_font_size and input_font_sizeSets the text size for iFrame labels and input elements.
| Option | Shorthand Option | Description |
|---|---|---|
| size_size_8 | 8 | Sets the text size to 8px |
| size_size_9 | 9 | Sets the text size to 9px |
| size_size_10 | 10 | Sets the text size to 10px |
| size_size_11 | 11 | Sets the text size to 11px |
| size_size_12 | 12 | Sets the text size to 12px |
| size_size_13 | 13 | Sets the text size to 13px |
| size_size_14 | 14 | Sets the text size to 14px |
| size_size_15 | 15 | Sets the text size to 15px |
| size_size_16 | 16 | Sets the text size to 16px |
| size_size_17 | 17 | Sets the text size to 17px |
| size_size_18 | 18 | Sets the text size to 18px |
| size_size_19 | 19 | Sets the text size to 19px |
| size_size_20 | 20 | Sets the text size to 20px |
| size_size_21 | 21 | Sets the text size to 21px |
| size_size_22 | 22 | Sets the text size to 22px |
| size_size_23 | 23 | Sets the text size to 23px |
| size_size_24 | 24 | Sets the text size to 24px |
| size_size_25 | 25 | Sets the text size to 25px |
| size_size_26 | 26 | Sets the text size to 26px |
| size_size_27 | 27 | Sets the text size to 27px |
| size_size_28 | 28 | Sets the text size to 28px |
| size_size_29 | 29 | Sets the text size to 29px |
| size_size_30 | 30 | Sets the text size to 30px |
| size_size_31 | 31 | Sets the text size to 31px |
| size_size_32 | 32 | Sets the text size to 32px |
| size_size_33 | 33 | Sets the text size to 33px |
| size_size_34 | 34 | Sets the text size to 34px |
Family Options label_font_family and input_font_family
label_font_family and input_font_family| Option | Shorthand Option | Family |
|---|---|---|
| font_family_1 | 1 | 'Helvetica Neue', Helvetica, Arial, sans-serif |
| font_family_2 | 2 | Impact, Charcoal, sans-serif |
| font_family_3 | 3 | 'Palatino Linotype', 'Book Antiqua', Palatino, serif |
| font_family_4 | 4 | Tahoma, Geneva, sans-serif |
| font_family_5 | 5 | Century Gothic, sans-serif |
| font_family_6 | 6 | 'Lucida Sans Unicode', 'Lucida Grande', sans-serif |
| font_family_7 | 7 | 'Arial Black', Gadget, sans-serif |
| font_family_8 | 8 | 'Times New Roman', Times, serif |
| font_family_9 | 9 | 'Arial Narrow', sans-serif |
| font_family_10 | 10 | Verdana, Geneva, sans-serif |
| font_family_11 | 11 | 'Copperplate / Copperplate Gothic Light', sans-serif |
| font_family_12 | 12 | 'Lucida Console', Monaco, monospace |
| font_family_13 | 13 | 'Gill Sans / Gill Sans MT', sans-serif |
| font_family_14 | 14 | 'Trebuchet MS', Helvetica, sans-serif |
| font_family_15 | 15 | 'Courier New', Courier, monospace |
| font_family_16 | 16 | Arial, Helvetica, sans-serif |
| font_family_17 | 17 | Georgia, Serif |
| font_family_18 | 18 | 'Comic Sans MS', cursive, sans-serif |
| font_family_19 | 19 | sans-serif |
| font_family_20 | 20 | serif |
Updated over 3 years ago
