Advanced Customization
Using custom CSS, font, and text options with the Payment iFrame.
This section discusses customization options for developers who want more control over the look and feel of the Payment iFrame, for example, integrating with an existing form to handle a payment via Bluefin.
Note that using the following options will override some of the previous ones. For example, specifying a Font Family would be overridden by specifying a custom font and including it in the Custom CSS options.
The same would be true for specifying Card Number Label Override Options and then Custom Text Options - the Custom Text Options would take precedence.
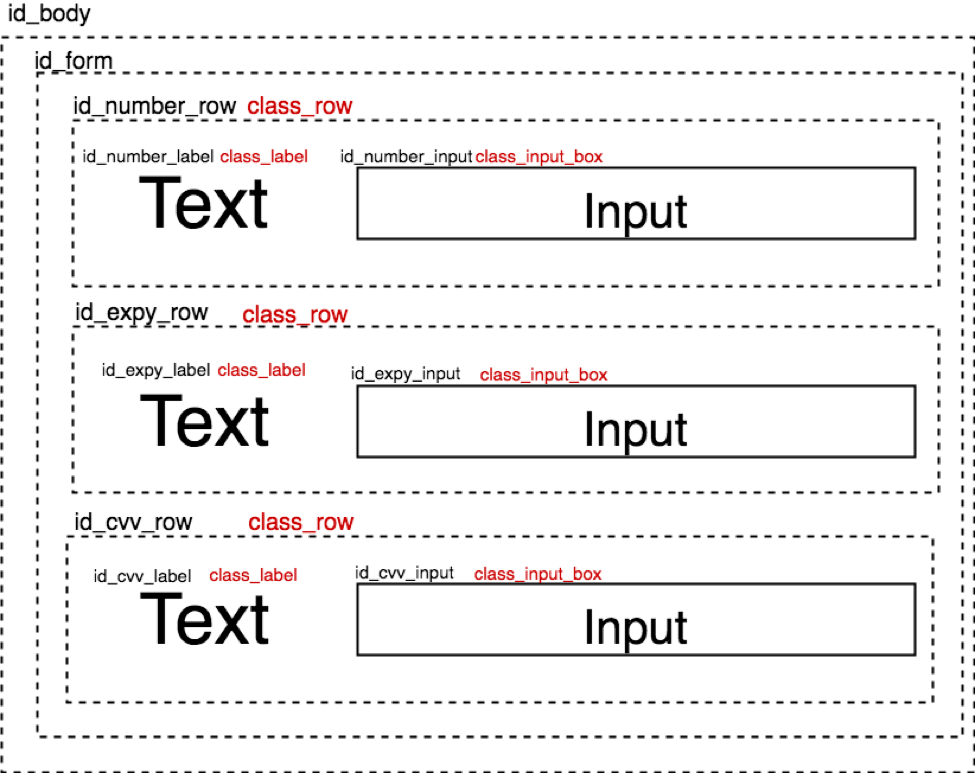
The resulting iFrame will have a structure as outlined in the image below. Merchants can configure the CSS for any of the HTML elements via the IDs (in black) or the classes (in red). Note: the actual HTML will change based on other configuration options (CVV can be omitted and expiry can be dropdown) but the ID and class names will be inline with this example.

CSS Options
It is possible to style the iFrame to match the form it is being embedded into. A subset of the entire range of CSS properties is available to apply to the iFrame controls to achieve this.
The following table displays the selectors of the iFrame's controls that are available for styling.
| Control Selector | Description |
|---|---|
| @font-face | Custom font definition (see URL and files rules). |
| class_row | Class affecting the styles of the DIVs containing payment controls (card number, expiry, cvv). |
| class_label | Class affecting the styles of labels on the iFrame. |
| class_input_box | Class affecting the styles of the input textboxes on the iFrame. |
| id_body | The body of the embedded iFrame. |
| id_form | The form element of the embedded iFrame. |
| id_number_row | DIV containing the card number controls. |
| id_number_label | Accompanying label for the input textbox for the credit card number value. |
| id_number_input | Input textbox for the credit card number value for credit card transactions. |
| id_expy_row | DIV containing the expiry controls. |
| id_expy_label | Accompanying label for the expiry input controls. |
| id_expy_input | Input textbox for the expiry value (year & month) for credit card transactions. |
| id_expy_input_year | Input textbox for the expiry value (year only) for credit card transactions. |
| id_expy_input_month | Input textbox for the expiry value (month only) for credit card transactions. |
| id_expy_dd | Select control for the card expiry value (month and year combined). |
| id_expy_dd_year | Select control for the card expiry value (month only). |
| id_expy_dd_month | Select control for the card expiry value (year only). |
| id_cvv_row | DIV containing the cvv controls. |
| id_cvv_label | Accompanying label for the input textbox for cvv value for credit card transactions. |
| id_cvv_input | Input textbox for the cvv value for credit card transactions. |
| id_account_row | DIV containing the ACH account number controls. |
| id_account_input | Input textbox for the bank account number value for check transactions. |
| id_account_label | Accompanying label for the input textbox for the bank account number value. |
| id_routing_row | DIV containing the ACH routing number controls. |
| id_routing_input | Input textbox for the routing number value for check transactions. |
| id_routing_label | Accompanying label for the input textbox for the routing number value. |
| id_timeout_div | DIV containing the timeout page text. |
| id_timeout_header | Header for iFrame timeout page. |
| id_timeout_text | Text for iFrame timeout page. |
| id_timeout_link | Link to reload the iFrame that has timed out. |
| :hover | Used to select elements when you mouse over them. |
| :focus | Link to reload the iFrame that has timed out. |
| ::placeholder | HTML input placeholder attribute. |
| ::selection | Matches the portion of an element that is selected by a user. |
| :-webkit-autofill | CSS pseudo-class matches when an <input> element value is autofilled by the browser. |
The table below displays the CSS properties permitted for use with the iFrame.
Permitted CSS Properties
| CSS Property |
|---|
| -moz-box-sizing |
| -webkit-box-sizing |
| box-sizing |
| box-shadow |
| -moz-box-shadow |
| -webkit-box-shadow |
| background-color |
| background-image |
| background |
| background-attachment |
| background-clip |
| background-origin |
| background-position |
| background-repeat |
| background-size |
| border-bottom |
| border-left |
| border-right |
| border-top |
| border |
| border-style |
| border-width |
| border-color |
| border-radius |
| -webkit-border-radius |
| -moz-border-radius |
| clear |
| color |
| display |
| float |
| font |
| font-family |
| font-size |
| font-style |
| font-variant |
| font-weight |
| height |
| min-height |
| max-height |
| margin |
| margin-bottom |
| margin-top |
| margin-left |
| margin-right |
| outline |
| padding-left |
| padding-right |
| padding-top |
| padding-bottom |
| padding |
| position |
| left |
| top |
| right |
| bottom |
| align-content |
| align-items |
| vertical-align |
| text-align |
| vtext-align |
| line-height |
| text-decoration |
| text-shadow |
| letter-spacing |
| text-transform |
| text-overflow |
| overflow |
| width |
| min-width |
| max-width |
| z-index |
CSS Colors, Units of Measurement, and Negative Values
It is possible to define colors as hex, rgb, rgba, hsl, hsla and css color names
Units of measurement can be em, px and rem
It is possible to set negative paddings and margins
Example With Custom CSS
<div id="iframe_container"></div>
<script type="text/javascript">
new PaymentiFrame({
create: true,
iframeId: "payment_iframe",
settings: {
account : "XXXXXXXXXXXX",
parentId : "iframe_container",
//devServer : "https://cert.payconex.net", //uncomment in dev
expy : 'double_dropdown',
css : {
@font-face : {
font-family: "Custom Sans";
src: url('/merchantpath/fonts/CustomSans-Regular-webfont.woff2') format("woff2"),
url('/merchantpath/fonts/CustomSans-Regular-webfont.woff') format("woff");
}
class_row : "margin:1em auto;width:250px;border:1px solid #999;padding:2px;",
class_label: "width:60px;display:inline-block;text-align:right;padding-right:5px;",
id_body : "background:wheat;padding:5px;",
id_form : "background:rgba(200,100,150,0.2);border-radius:1em;padding:1px 0;",
id_number_label : "font-family:Macondo;",
id_expy_row : "font-family:Verdana, Geneva, sans-serif;",
id_expy_dd_year : "font-style:italic;",
id_expy_dd_month : "margin:0 5px 0 -4px;",
id_cvv_label : "font-family:Impact, Charcoal, sans-serif;",
id_timeout_div : "background:silver;text-align:center;padding:1em;",
id_timeout_header : "text-decoration:underline;color:darkred",
id_timeout_text : "font-family:sans-serif;text-style:italic;",
id_timeout_link : "color:red;",
'class_row:hover' : "font-weight:bold;border-color:#bb5;",
'id_number_row:hover' : "border-color:#5b5;",
'id_cvv_row:hover' : "border-color:#55b;",
'id_number_input:focus' : "background:#efefaa",
'id_cvv_input:focus' : "background:#efefaa",
'class_input_box::placeholder' : "color:Tomato;font-style:italic",
},
},
});
</script>
Font Options font
fontIt is possible to use custom fonts in the iFrame. Files' paths can be referenced and their family names included in custom CSS.
The actual name of the parameter as indicated does not have to be in the format shown, but it does have to be unique from other parameter names. Should two parameters be given the same value, only one would be used.
Both file and family must be specified for the custom font to be added to the page. In short, enter the file name of the font file and also provide the font-family.
For PCI compliance, only fonts hosted on Bluefin's server can be allowed. For security reasons, the font file will be added by Bluefin to the Bluefin server for inclusion on the iFrame. This will have to be in place before it can be referenced in the iFrame's custom CSS.
Currently, only the following font file formats are supported
- otf
- woff2
- woff
- ttf
Please note that the display of different font file types is dependent on browser type.
| Parameter | Description | Options |
|---|---|---|
| font_1, font_2, font_n | Identifier for an individually referenced font. | file, family |
| Option | Description |
|---|---|
| file | Name of font file, e.g., my-font.ttf / new-font.woff2 (display of font types is browser dependent). |
| family | Family name of the font - this can then be used in the custom css. |
<div id="iframe_container"></div>
<script type="text/javascript">
new PaymentiFrame({
create: true,
iframeId: "payment_iframe",
settings: {
account : "XXXXXXXXXXXX",
parentId : "iframe_container",
//devServer : "https://cert.payconex.net", //uncomment in dev
css : {
id_body : "font-family:'My ProximaNova',sans-serif;",
id_timeout_header : "font-family:'My ProximaNova bold',sans-serif;",
},
font : {
font_1 : {
file : "ProximaNova-Reg-webfont.woff",
family : "My ProximaNova"
},
font_2 : {
file : "ProximaNova-Sbold-webfont.ttf",
family : "My ProximaNova bold"
}
}
},
});
</script>
Custom Text Options text
textThe following table outlines the possible inclusion of custom text values for the iFrame's input fields. If an option is not specified it will render the default value. If an option is specified with a blank value, it will render no text. In the case of the expiry options (expy_single, expy_double, expy_single_dropdown, expy_double_dropdown) if more than one option is specified, the first option in the list will be selected and rendered.
Specification of the payment_method parameter will determine which text values will be rendered. If a text value is specified for a payment method that is not in use, the text will be ignored.
With expi_single, expy_double, expy_single_dropdown, and expy_double_dropdown along with the other parameters, the relative expiry fields style will be applied.
Using multiple "expy" parameters in the text options is possible but only the first style/layout, will be applied to the iFrame.
Expy parameter overrides the rendering type of expy field passed to custom text parameter.
| Parameter | Description | Options | Payment method |
|---|---|---|---|
| number | Custom text for the credit card number input & label. | label,placeholder | cc |
| cvv | Custom text for the cvv number input & label. | label,placeholder | cc |
| expy_single | Custom text for the single expiry input control & label. | label,placeholder | cc |
| expy_double | Custom text for the double expiry input controls & label. | label,placeholder_1,placeholder_2 | cc |
| expy_single_dropdown | label | cc | |
| expy_double_dropdown | Custom text for the double expiry dropdown label. | label | cc |
| bank_account | Custom text for the bank account number control and label. | label,placeholder | ach |
| routing_number | Custom text for the routing number control and label. | label,placeholder | ach |
| timeout_header | Custom text for the iFrame timeout page header. | text | |
| timeout_body | Custom text for the iFrame timeout page text body. | text |
Example With Custom Text
<div id="iframe_container"></div>
<script type="text/javascript">
new PaymentiFrame({
create: true,
iframeId: "payment_iframe",
settings: {
account : "XXXXXXXXXXXX",
parentId : "iframe_container",
//devServer : "https://cert.payconex.net",//uncomment in dev
expy : 'single_dropdown',
text : {
number : {
label : "Your magic number",
placeholder : "the one on your card"
},
cvv : {
label : "Magic code",
placeholder : "the CVV on your card"
},
expy_single_dropdown : {
label : "Magic month",
placeholder : "your card expiration date",
},
timeout_header : {
text : 'Too late - you are too slow',
},
timeout_body : {
text : "Click here to try again!!"
},
},
},
});
</script>
Updated over 2 years ago
