Rendering the Hosted Payment Form
A guide to rendering the PayConex Hosted Payment Form (HPF) using default and custom form fields.
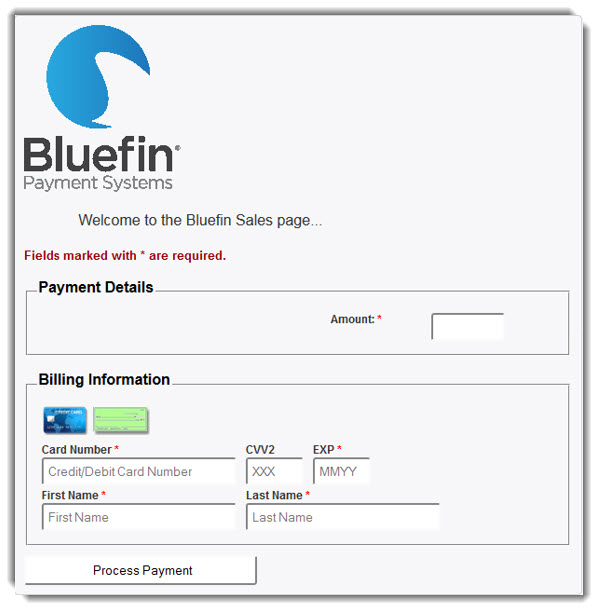
Below is a “typical” Hosted Payment Form (HPF) using the default color/font palette, a custom logo, and a required Amount field. Each standard input field makes use of HTML5 placeholders to assist users in completing the form. Required fields are marked with an asterisk in the label. Real-time field level form validation is performed on each relevant form field, and the form itself will not submit until it is validated, ensuring that the data sent through to the PayConex API is as complete and accurate as possible.

Rendering Hosted Payment Forms
The Hosted Payment Forms can be accessed via an HTTP request using either GET or POST methods.
Below we will review both methods of rendering but first let's take a look at a few requirements for each.
The base URL to the Hosted Payment Pages are:
- Certification https://cert.payconex.net/paymentpage/enhanced/
- Production https://secure.payconex.net/paymentpage/enhanced/
The following parameters must be sent with your request when using either GET or POST:
| PARAMETER | TYPE | CONTEXT | DESCRIPTION |
|---|---|---|---|
| action | string | Required | The API method name for rendering HPFs. |
| aid | integer | Required | Your PayConex Account ID (Zero-padded 12-digit). |
| id | integer | Required | The Hosted Payment Form numerical ID. |
Using HTTP GET Request for Rendering
To render a Hosted Payment Form using an HTTP GET request you simply need to get the form's URL and place it as a link in your application, or render it within an iframe element.
Here are two examples of how you might accomplish this:
<a href="https://cert.payconex.net/paymentpage/enhanced/index.php?action=view&aid=220614966801&id=35826&amount=123.45">
Make a Payment</a>
<iframe src="https://cert.payconex.net/paymentpage/enhanced/index.php?action=view&aid=220614966801&id=35826&amount=123.45"
frameborder="0"
height="850"
width="660"
scrolling="no"
seamless="seamless"
></iframe>
Using HTTP POST Request for Rendering
Rendering a Hosted Payment Form using an HTTP POST request is a bit more involved.
To authenticate your request you must use the HASH authentication. For more information on that please see our guide on Using Hash with Hosted Payment Forms.
Here are some examples that shows how to get a basic HTTP POST request working to render a Hosted Payment Form using cURL, PHP, and and HTML form POST.
curl --request POST \
--url https://cert.payconex.net/paymentpage/enhanced/ \
--header 'Content-Type: multipart/form-data' \
--form action=view \
--form aid=your_account_id \
--form timestamp=1724264549 \
--form id=your_form_id \
--form first_name=Customer \
--form amount=10 \
--form hash=c052509b8d2893e76fb8874ef3ccfcfcc9c001bbf4a8a3c8900c3f69ee0db169 \
--form 'hash_key=amount,first_name'
<?php
//Create a function to POST values to the HPF.
function createForm(){
//HPF base URL
$base_url = 'https://cert.payconex.net/paymentpage/enhanced/';
//Setup array of form parameters.
$form_params = array(
'action' => 'view',
'aid' => '220614966801',
'timestamp' => time(),
'id' => '31541',
'first_name' => 'John'
'amount' => 10.00
);
//The PayConex account's API Access Key
$api_accesskey = "your_api_key";
//The $hash_string concatenates your three required parameters that will be hashed. If you are using transparent redirect you must also add your success and decline URLs.
$hash_string = $form_params['aid'].",".$api_accesskey.",".$form_params['timestamp'].",".$form_params['amount'].",".$form_params['first_name'];
//The $hash_value is the variable you will post to PayConex.
$hash_value = hash("sha256",$hash_string);
//Adding the hash and hash_key to the form parameters that will be used for rendering the hosted payment form.
$form_params['hash'] = $hash_value;
$form_params['hash_key'] = 'amount,first_name';
//create query string
$query_string = http_build_query($form_params);
$json = json_encode($form_params);
//initiate cURL.
$handle = curl_init($base_url);
//set cURL options.
curl_setopt($handle, CURLOPT_POST, true);
curl_setopt($handle, CURLOPT_POSTFIELDS, $query_string);
//execute cURL POST.
curl_exec($handle);
}
//call createForm function to render HPF. Pass 'amount=x.xx' over the query string to render form.
echo createForm();
?>
<html>
<head></head>
<body onload="submitForm()">
<form action="https://cert.payconex.net/paymentpage/enhanced" method="post" id="autoPostForm" hidden="hidden" style="visibility:hidden;">
<input type="hidden" name="action" value="view"/>
<input type="hidden" name="aid" value="220614966801"/>
<input type="hidden" name="id" value="35826"/>
<input type="hidden" name="amount" value="123.45"/>
<input type="hidden" name="custom_id" value="1234-ABCD-001-B"/> <!-- Custom Field -->
</form>
<script type="text/javascript">
function submitForm() {
var myform = document.getElementById('autoPostForm');
myform.submit();
}
</script>
</body>
</html>
Optional Parameters
These parameters are optional, depending upon the settings of your payment page:
| PARAMETER | TYPE | CONTEXT | DESCRIPTION |
|---|---|---|---|
| amount | string | conditional | Required for display_only & hidden fields. Default amount can be sent for required & optional. If form uses multiple amounts both must be sent, delimited by a colon, e.g., 123.45:1.57) |
| first_name | string | conditional | Payer/customer First Name. Required if display_only or hidden. |
| last_name | string | conditional | Payer/customer Last Name. Required if display_only or hidden. |
| street_address1 | string | conditional | Payer/customer street address. Required if display_only or hidden. |
| city | string | conditional | Payer/customer city. Required if display_only or hidden. |
| state | string | conditional | Payer/customer state (2-character). Required if display_only or hidden. |
| zip | string | conditional | Payer/customer postal (zip) code. Required if display_only or hidden. |
| country | string | conditional | Payer/customer Country. Required if display_only or hidden. |
| phone | string | conditional | Payer/customer phone number. Required if display_only or hidden. |
| string | conditional | Payer/customer e-mail address. Required if display_only or hidden. | |
| token_id | integer | optional | A valid payment token ID (transaction ID from previous successful AUTH, SALE, or STORE). Setting this disables the Payment Inputs for Card & ACH data. |
Custom Form Fields
In addition to the pre-defined fields listed above, merchants can pass their own user-defined custom parameters. These parameters are defined when creating the hosted form. To submit data to be passed through the system via custom form fields simply send key/value pairs representing each custom field’s name, and its value. For example, if one of your custom fields is capturing customer account numbers you might define that as customer_number and in the API request transmit it as &customer_number=1035468857.
Updated about 1 year ago
