ShieldConex v1.6 - 11.9.2021
This release brings UI updates to the template editor, enhancements to payment card fields in the iFrame and a few important bug fixes.
New Features
New Template Controls
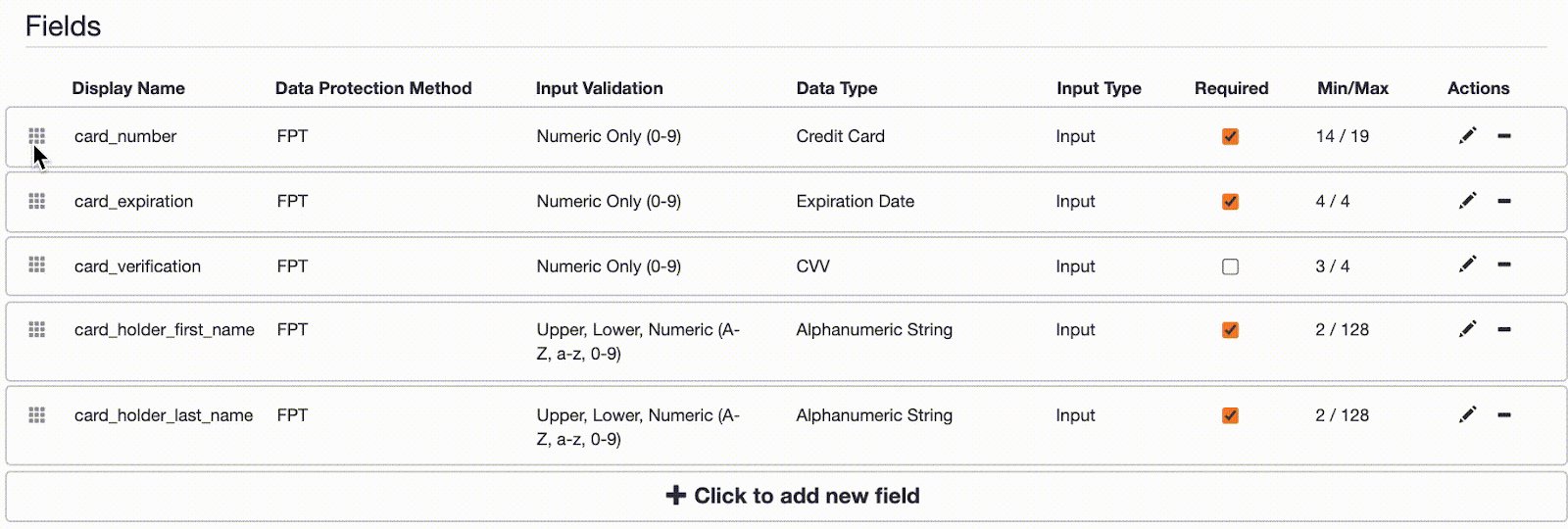
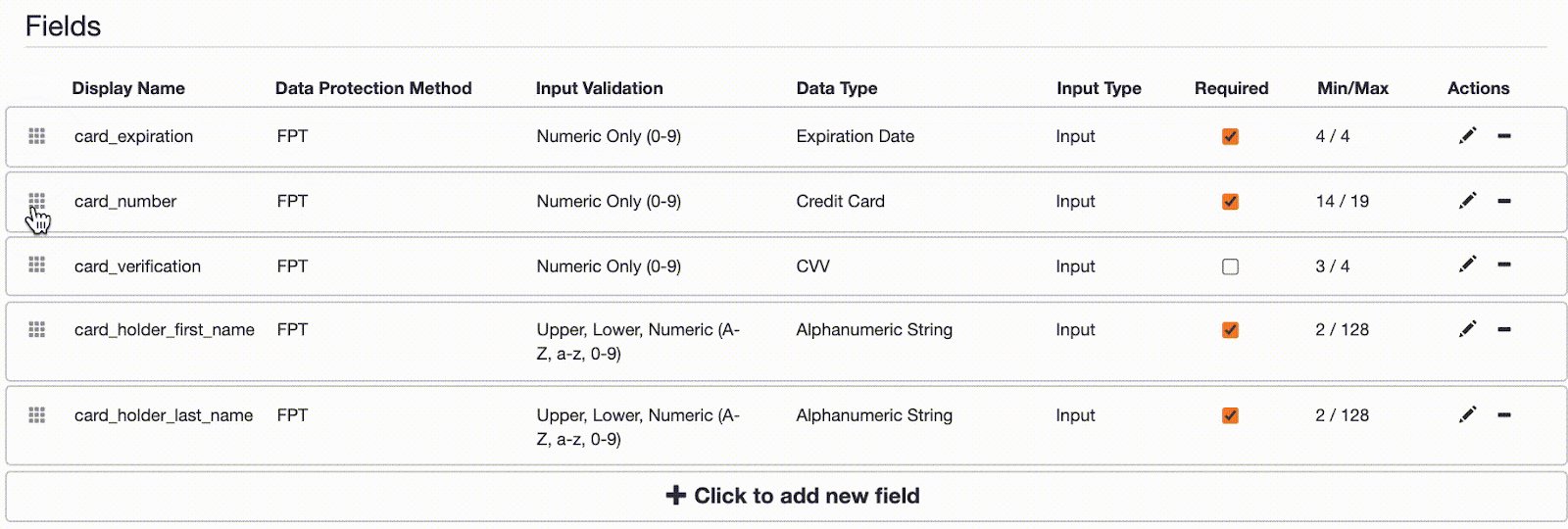
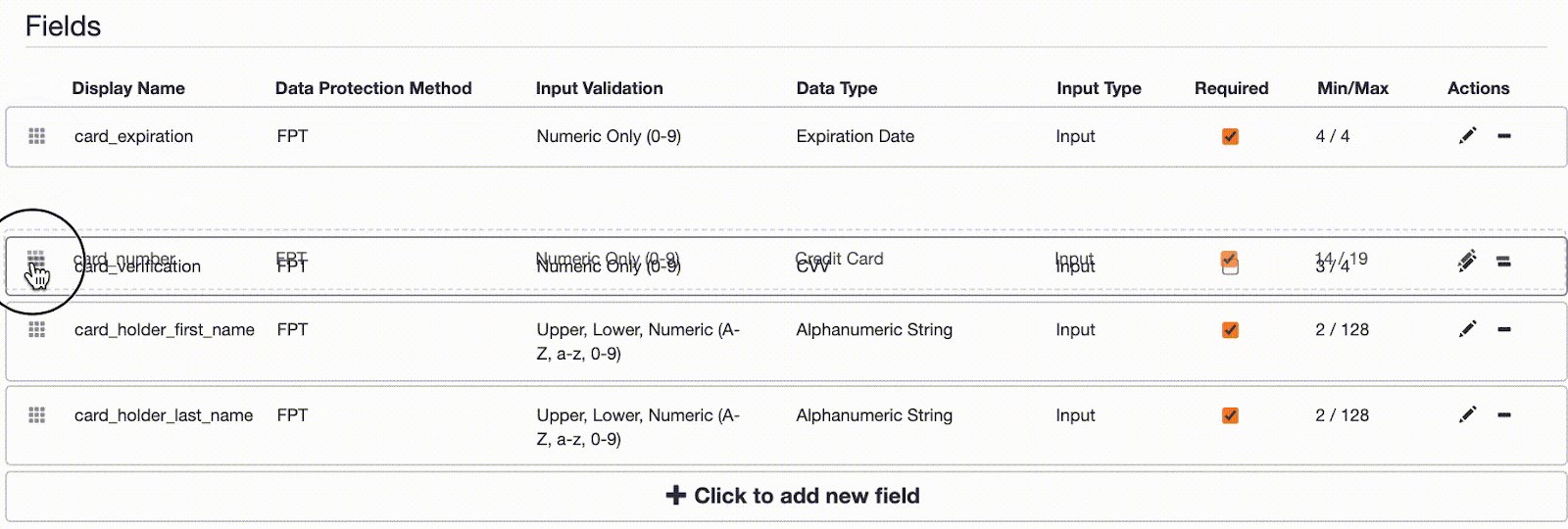
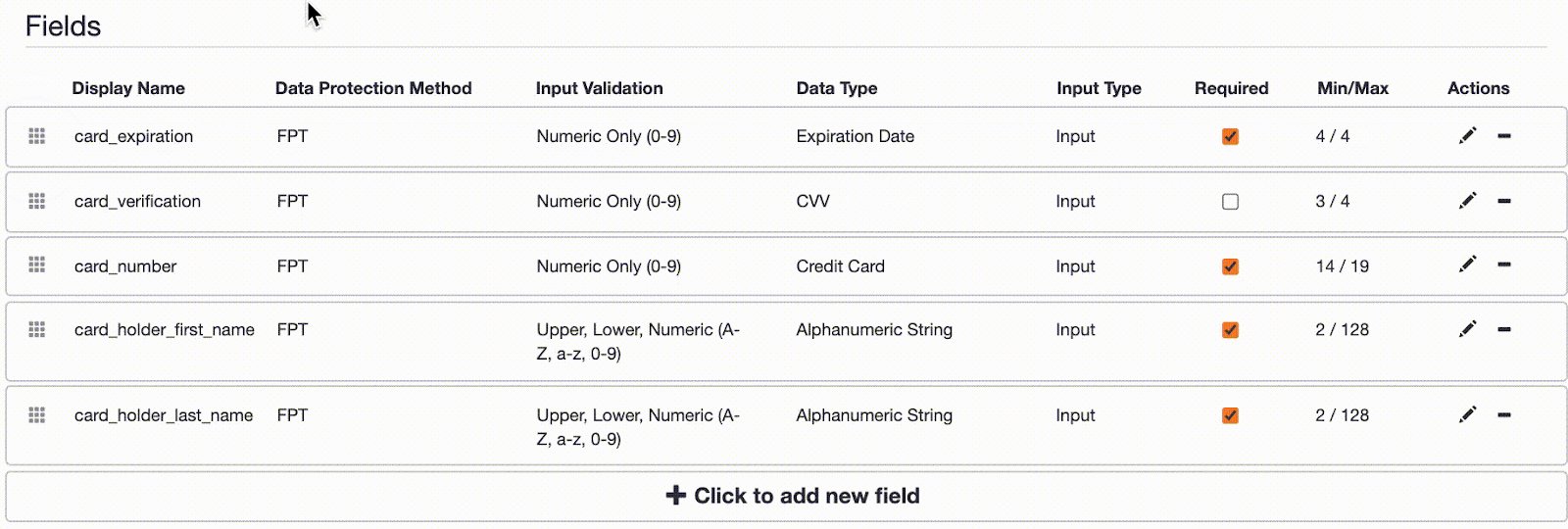
We’ve added Drag-and-Drop template ordering. When working with templates in ShieldConex, users were provided with a “Sort Order” setting on each field. This controlled the order in which fields were rendered in the iFrame. Now, users control the sort order of the fields by allowing you to drag form elements up and down the list.

You’ll see a few other improvements to usability in the template editor like our “Click to add new field”, and where sort order used to be displayed, there’s an easier way to monitor and toggle required fields.
The field previously titled Access Mode, which allowed users to toggle in and out of a shared access mode has been renamed Allow Sharing. When selected, bluefin will not lock data tokenization based on authorization parameters as long as they are valid credentials.
Enhancements and Updates
Updated Payment Card Fields
First, we’ve added Auto-Complete to Card Information for all templates. The data types Card Number and Expiration Date have been updated with name and autocomplete tags. This improves your end user’s experience and decreases cart abandonment by expediting the checkout process with autocomplete.
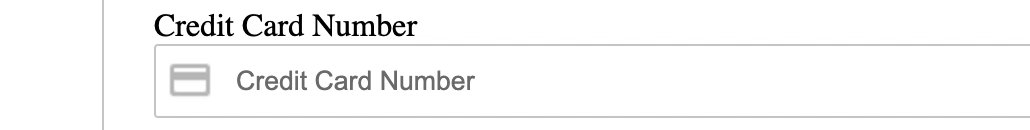
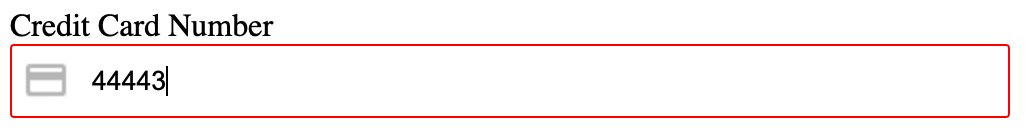
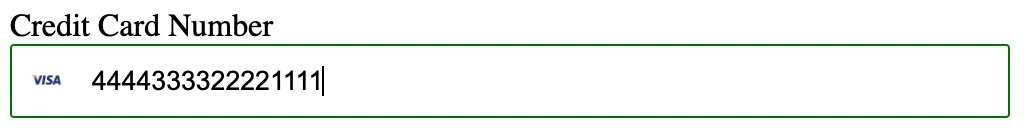
In addition to auto-complete, we’ve added a card brand icon to the credit card field, as pictured below.

Finally, we’ve added masked input to the Expiration Date to simplify things for users that tend to enter separators into this field.
Resuming Expired Sessions
Session expiration is crucial for security, but we wanted to make it as painless as possible. Now, when we automatically log you out, login will return you to exactly where you left off.
Bug Fixes
- The Luhn Check is an algorithm that checks the validity of a card number. It has been removed as an option for inapplicable fields, but remains available for card numbers.
- For unpublished templates, the Luhn Check option could not be turned off once enable for a given field. It can now be toggled either way.
- When enabled, our whitelist function was a little too effective at blocking iFrame loads that the preview and sample function were not working unless specified in the whitelist. With this release, those two functions will display previews without any configuration.
